Responzívny web ako súčasť kvalitnej optimalizácie
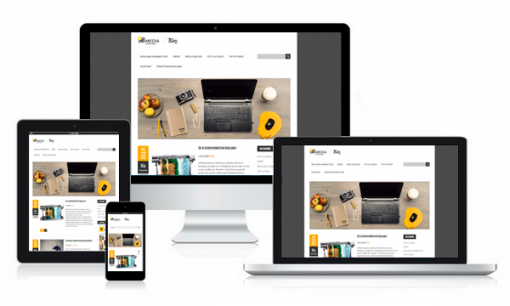
Responzívny dizajn webstránky je v dnešnom svete smart technológií nevyhnutnou podmienkou kvalitného webu. Aby webstránka fungovala na PC rovnako ako na mobilných telefónoch a tabletoch rôznych rozmerov, musí byť pre tieto zariadenia optimalizovaná.
Čo sa deje na stránke s responzívnym dizajnom, keď zmenšujete alebo zväčšujete okno prehliadača? Pravdepodobne jednotlivé komponenty menia polohu a veľkosť alebo dokonca miznú celé časti rozloženia stránky kvôli zmenšujúcemu sa priestoru.
Webstránka flexibilná a elegantná zároveň
Responzívny dizajn dokáže zosúladiť priestorovú a veľkostnú nekonzistentnosť a prináša harmonický zážitok zo sledovania obsahu stránky. Samozrejme táto snaha vyžaduje kreatívne myslenie, predvídavosť a nemalú snahu.
Tri spôsoby ako budovať responzívny web
1. Responzívna navigácia
Ak chcete vidieť, ako k navigácií pristupujú dnešné najflexibilnejšie webové lokality, vygooglite “best responsive websites“. Už po krátkom pozorovaní zistíte, že navigačné prepojenia pre mobilné zariadenia sa často nezhodujú s tými istými prepojeniami pre PC. Mobilné prepojenia môžu napríklad používať biele písmo na farebnom pozadí, kým PC prepojenia používajú čierne písmo iného štýlu na svetlom pozadí.
Navigácia na vašej webovej stránke predstavuje hlavný portál, pomocou ktorého používatelia vyhľadávajú a prehľadávajú váš obsah, prečo by ste teda mali meniť jeho vzhľad a štýl?
V príklade nižšie je zobrazený koordinovaný dizajn navigácie. Prepojenia v rozbaľovacej ponuke pre mobilné zariadenia (vľavo a v strede) vyzerajú rovnako aj po transformácií na väčšie zobrazenie na väčších obrazovkách (vpravo).

zdroj: internetmarketingmag.net
Okrem toho webová stránka uvádzaná vyššie používa animáciu na dosiahnutie mimoriadne elegantného prechodu medzi vertikálnym a horizontálnym režimom navigácie (pokojne si pozrite, ako to funguje na adrese www.toddlerneradvertising.com).
2. Responzívne animované detaily
Pri responzívnom dizajne prvky často miznú a znova sa objavia v inej časti stránky. Nedeje sa to len pri zmene veľkosti okna na PC – tiež sa to môže stať, keď používateľ otočí mobilný telefón alebo tablet z režimu na výšku do režimu na šírku alebo naopak.
Malé animácie pri zmenách polohy dokážu premeniť zmätočnú nevýhodu na elegantnú výhodu.
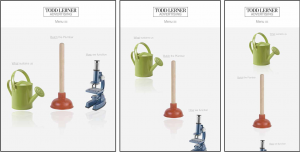
Nižšie uvádzame príklad, v ktorom sa 3 prvky na stránke (vľavo) presúvajú z horizontálneho rozloženia do posúvateľného vertikálneho formátu vhodného pre mobilné telefóny.

zdroj: internetmarketingmag.net
Vyššie uvádzaná animácia je zábavná, ale tiež na nej vidíme skutočnú podstatu responzívneho dizajnu.
Existuje mnoho prípadov, keď drobné animácie zjemnia “neupratanosť” webovej stránky. Animáciu je možné použiť napríklad pri zmene veľkosti písma alebo pri zmenšení okna, kedy sa objekty postupne rozplynú, namiesto toho, aby len tak neočakávane zmizli.
3. Responzívny dizajn založený na jednoduchosti
Ak chcete budovať responzívny web, mali by ste sa stotožniť s nasledujúcimi bodmi:
a) vaša webová stránka musí správne fungovať na malej obrazovke mobilného telefónu
b) na malú obrazovku sa lepšie hodí jednoduchší dizajn
c) je dobré, ak váš web vyzerá podobne na všetkých zariadeniach – veľkých aj malých
Na ušetrenie priestoru môžete napríklad zaradiť niektorý detailnejší obsah na vedľajšie stránky s hierarchickým prístupom.
Váš materiál nemusí byť extrémne strohý, ale zdravá snaha o jednoduchosť dokáže výrazne prispieť k vytvoreniu webových stránok s elegantným a flexibilným obsahom zároveň.
Na záver modelová situácia
Potenciálna zákazníčka nájde vašu webovú stránku pomocou stolového pc… Poobede na ceste z práce si prezerá vašu stránku na mobilnom telefóne… Večer odpočíva na pohovke a ukázuje ju svojmu manželovi na tablete.
Neboli by ste radi, keby bola prezentácia vašej značky vo všetkých týchto situáciách predvídateľne konzistentná, čo najelegantnejšia a najpríťažlivejšia?
Pripúšťame, že hovoríme o optimalizácii webstránky, ktorá nie je vôbec jednoduchá a vyžaduje si komplexné riešenie. No ak sa zameriate na responzívny dizajn, odmenou vám bude webová stránka, ktorej integrovaný a plynulý vzhľad pritiahne záujem potenciálnych zákazníkov.
zdroj: Internet Marketing Magazine December 2013 – January 2014